立即与普升项目顾问通话
400-668-5805您也可以输入电话,预约资深项目顾问
在线咨询服务
在线咨询当一家企业决定建设网站的时候,他们是带着一些期许的。同样的,当一个用户去搜索一个网站的时候,他也是带着期许来浏览这个网站的。当一个网站能都清楚地表达企业要展示的内容,以及确切地知道用户想要什么的时候。这个网站就在迈向好网站的路上,完成了至关重要的一步“战略层定义”!
当我们对彼此的期许熟谙于心,我们就可以将这些期许通过有计划地梳理落实到纸面。网站是由一个个的页面构成,每个页面需要展示什么内容,需要多少张页面,当你拥有一个明确的战略层规划,那么你就知道这些页面范围该如何界定。
当一股脑的内容涌入你的脑海,尤其是还没有分类的时候,你无法快速有效地获取到内容的轻重缓急,内容的表现也会大打折扣,为了百分百还原甚至加倍放大内容的力度,我们需要对内容做结构分层。这件工作并不陌生,你之前听过的信息架构和交互设计正是它。
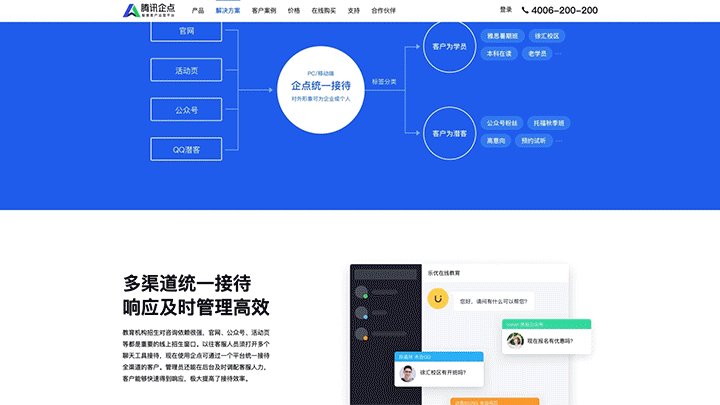
框架层的工作其实就是布局设计的工作,主要体现在三方面:导航设计、界面设计、信息设计。这些工作的目的是,让用户浏览网站时感觉更容易和轻松。导航设计,旨在帮助人们找到想要的东西;界面设计,旨在将杂乱无章的内容有序地归类和分层;信息设计,旨在将无序的内容调整为有序的内容。
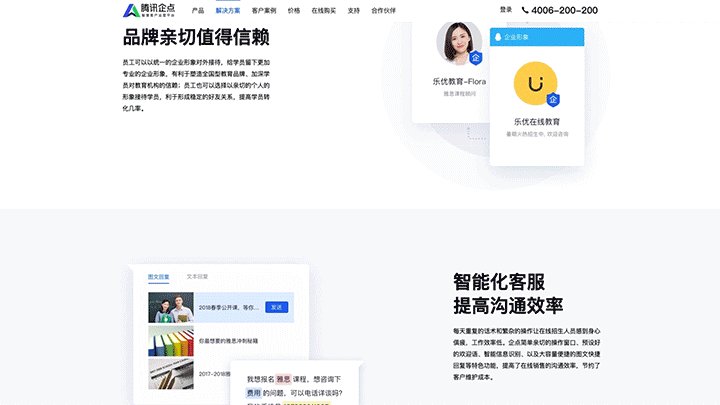
视觉设计处在五层模型的顶端,是用户进入网站首先就会感知到的部分。在这一层,内容、功能和美学融为一体进而产生一个最终的设计,完成其他四层的共同目标,并同时满足用户的感官感受,呼应企业的品牌形象。在这一层,我们需要用到不可背离的美学设计法则,需要用到风格字体排版等多种设计手法,需要用到赤橙黄绿和三原色的配色法则。
将伟大的想法变为现实,这是一件令人欢欣鼓舞的事!前端交互和功能开发就有这样的魔力,当天马行空的想法在网站中活灵活现地映入眼帘的时候,你会感叹一行行代码经过规律的组合而呈现出的体验是多么的细腻!也会为变量参数在不同算法程序的辅助下焕发出的万千风貌而由衷赞美!