立即与普升项目顾问通话
400-668-5805您也可以输入电话,预约资深项目顾问
在线咨询服务
在线咨询
美好的事情,总是不期而遇的。多弗航空网站项目的执行经历,就是一件美好的事情。
项目立项,是在枫叶满地的深秋。因为要赶在11月8号珠海航空展之前完成项目并上线,所以留给项目建设的时间并不是很多。即便时间不多,客户在与我们交接清楚项目需求之后,仍然提出了很高的建设标准,这也与我们承接项目一贯的自我要求不谋而合:要么不接,接就全力以赴做好。
生活已经很苦,决不能让它再索然无味。给生活加一点甜的方式有很多,把每一个负责的项目做成精品,就是其中的一种。
下面以项目的推进流程做详细说明:
1.搭建团队
说干就干!先成立项目组,确定项目建设成员,根据公司伙伴们各自的优势特点,分别确定了项目组成员:
项目经理一名,负责工作包括:与客户沟通项目需求,统筹协调建设团队的日常工作,控制排期,预判风险并及时给出解决方案;
产品经理一名,负责工作包括:规划网站建设方案,包括设计大体思路,后台开发整体框架,必要的话需要绘制低展示页面的保真原型图;
设计师三名,负责工作包括:构思设计出发点,设计网站UI界面,包括布局设计、配色处理和配图处理;
前端工程师两名,负责工作包括:设计网站的交互方案,制作网站静态页面;
后台工程师两名,负责工作包括:网站管理功能开发,网站调试和发布上线;
内容录入员一名,负责工作包括:网站各页面的内容录入,让网站达到可以上线的状态,此次项目因为特殊,所以项目经理和其他团队成员也被抓来做了录入工作;
2.调研需求
谋定而后动,知止而有得。
多弗航空网站项目属于定制类项目,需要按照滚动式规划的项目管理方式来进行推进。即便如此,项目初期的方案策划工作依然非常重要。
此次项目的需求调研工作,我们采用了线下会议和线上会议结合的方式。
线下会议,双方面对面进行沟通。在会议上,客户方陈述其想法思路,以及要求点和禁忌点;作为建设方的我们,认真聆听客户诉求,并根据自身的建设经验,提出针对性的参考建议。双方在轻松愉快的氛围中,交流了各自的核心诉求和想法建议。项目建设有了初步整体方向。
有了初步方向之后,我们通过一连串的响应工作,最终确定了以下内容:网站栏目架构、资料内容、网站建设实施方案。

3.网站界面设计
网站界面设计,直接决定着整个网站的颜值,进而左右用户浏览网站的兴趣和浏览过后的感知。
此次多弗航空网站的建设周期因为比较紧张,我们采用多人协作的模式来进行推进。
其中一位设计师进行网站重要页面的设计,包括首页设计、关于我们和重点产品页面的设计;其中一位设计师进行网站其他页面的设计,包括新闻中心、联系我们等;另外一位设计师进行网站配图和网站配色的优化处理。
人多力量大,网站界面设计工作很快就推进完成。与客户进行多次沟通调整后,最终网站设计方案得到了认可。工作又向前迈进了一步。
4.网站交互体验设计制作
网站界面设计确认后,就可以开展技术环节的工作了。首先启动的工作就是网站的交互体验设计制作,这阶段需要将设计师完成的设计源文件,通过前端工程师的处理,做成静态页面。
静态页面通过浏览器打开后,就成了我们肉眼可见的网页了。
5.后台程序开发
普升网站建设公司,通过多年的技术积累,已经形成了一套完善稳定的网站后台管理系统。该系统经过长时间的真实运营与维护,已经趋于稳定,可有效满足大型企业及组织单位的网站运营管理工作。
此次多弗航空网站就是在此管理系统之上进行的定制开发。
6.网站内容录入
我们会为客户进行资料录入工作,为客户节省时间,帮助客户将时间投入更为重要的工作中去,提升其时间价值。
我们的资料录入工作,会根据客户的情况进行针对性调整。唯一的目的,是让项目呈现效果更完善更精致,让客户更省心更安心更放心。
经过一系列紧密有序的工作推进,我们在计划时间之前完成了多弗航空网站建设工作。客户在验收完成后,项目顺利完成了上线,比要求时间提前了2天。在此,我们要郑重向我们的客户和团队说一声:感谢你们!
网站效果呈现
多弗航空官网建设采用以用户为中心的设计理念,结合当前主流的宽屏响应式设计技术,打造全新主流的企业品牌官网。
网站在配色方面,以VI品牌体系的主色红色为网站基调色,以灰色和白色作为辅助色,在识别、交互和氛围渲染方面进行视觉印象传达,加深品牌在用户心中的视觉感知,强化品牌影响力。
网站布局方面,以富有节奏感的布局方式,在整站统一性的基础上强化差异化的层次美感。整站设计采用扁平化设计理念,将大段落文字进行梳理和归类,将单调的文字展示转化为张弛有度的布局设计,提升网站视觉品质。在满足审美的同时,为用户创造更为简洁高效的使用价值。
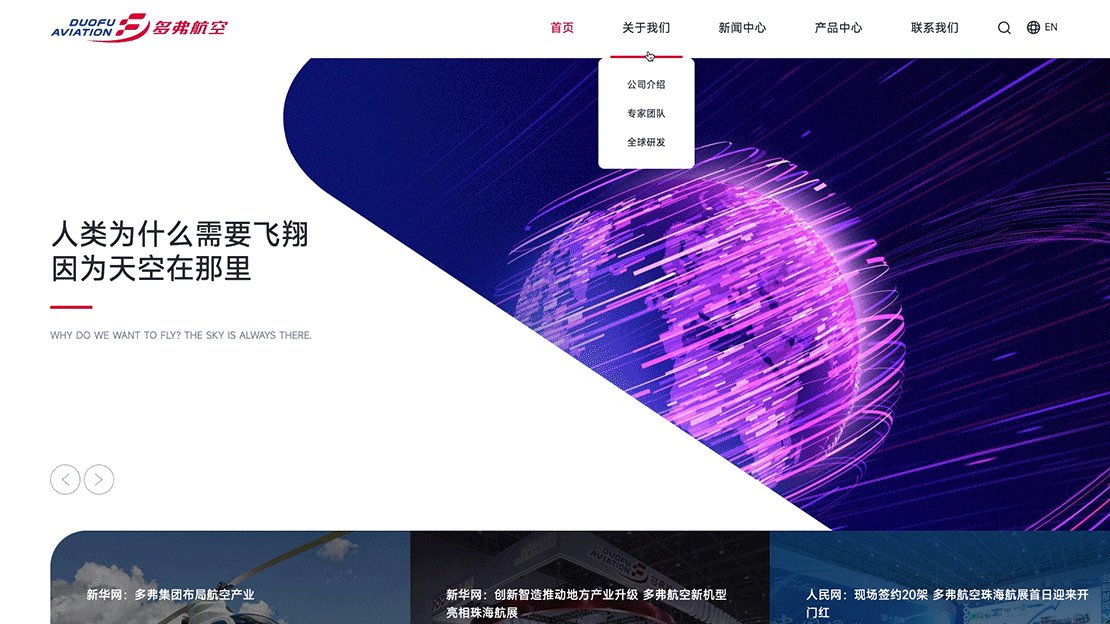
顶部导航
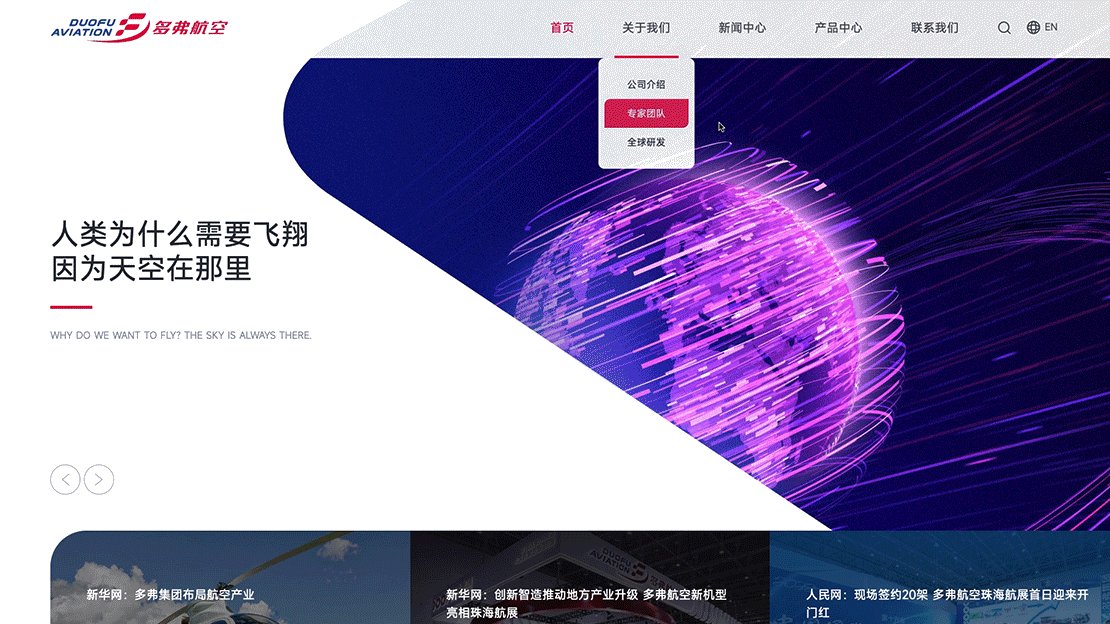
顶部导航区域,首页和内页均采用默认的透明效果,当鼠标下拉或者移入导航区域的时候再变为不透明的白色。
默认的透明效果,在首页可以帮助banner图更加完整清晰地呈现出来,将banner效果最大化;在内页可以有效提升默认状态下的视觉效果,让用户的视觉焦点聚焦在内容之上,提高内容的传达效率;在人机交互层面,通过默认和下拉的菜单区域状态变化,可以增加人机交互的友好体验,让浏览体验更加细腻生动。

顶部导航附近区域设计了动态点缀动效,时时刻刻会有一个红色和蓝色的背景层在移动,通过点缀烘托的方式来渲染页面导航的视觉效果。

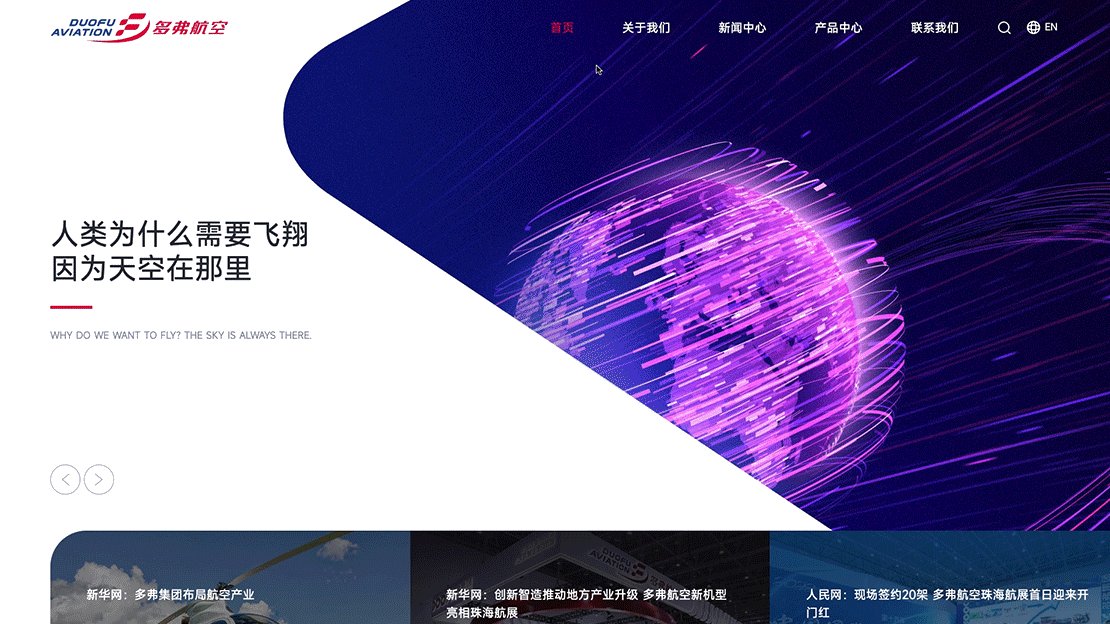
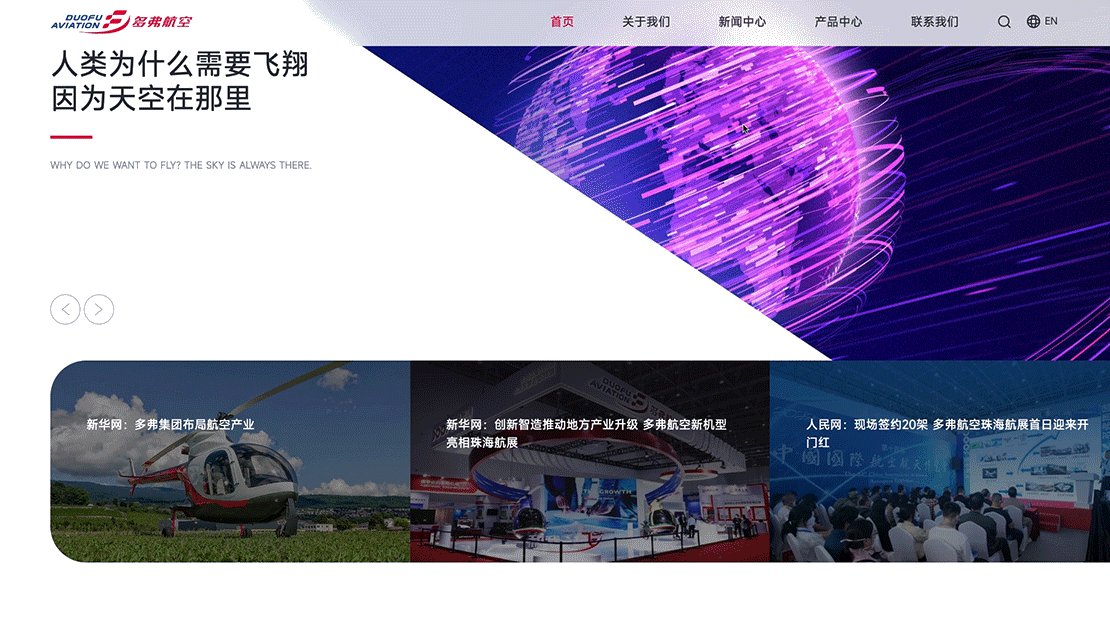
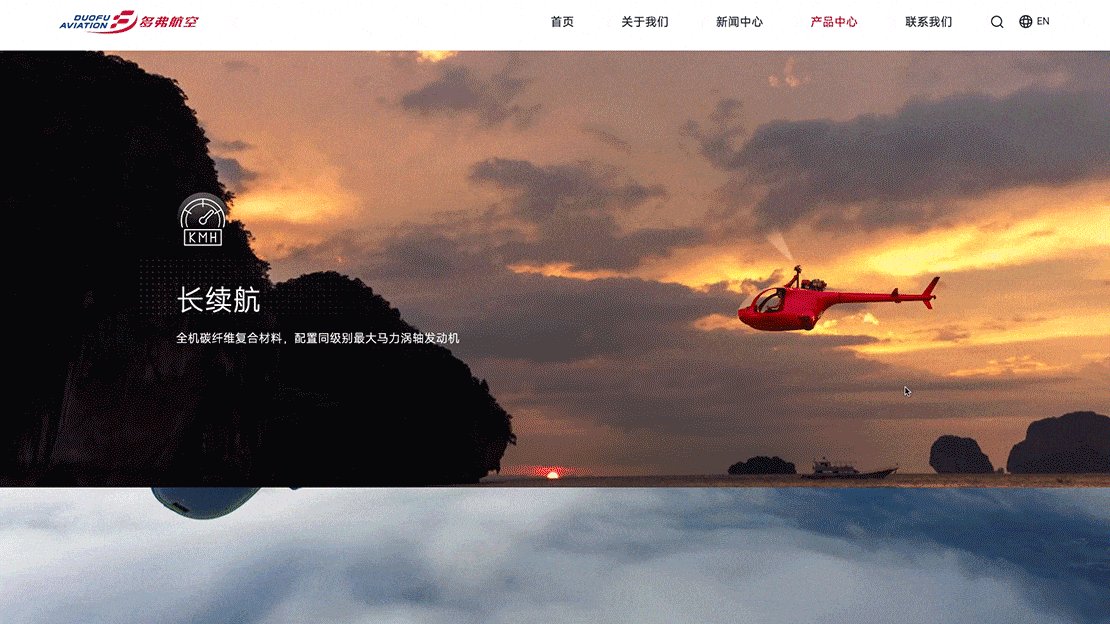
首页

首页banner区域设计,普升网站建设公司采用多弗航空LOGO中的Fly图形作为贯穿整站的设计线索,来串联整个网站的页面风格走向。
banner图中将LOGO的图形角度进行画面分割,来将文案和图片进行分离和整合,左侧展示文案,右侧展示图形。分割弧度边缘加入细腻的线条扩散的雷达播放效果,来提升网站的生动氛围。
banner区域下方设置了主推新闻的展示区域,可以将多弗航空重要的新闻内容披露在这里,增加网站首屏区域的内容价值属性,通过持续的官网运营来输出公司当前状态下的最新动向。

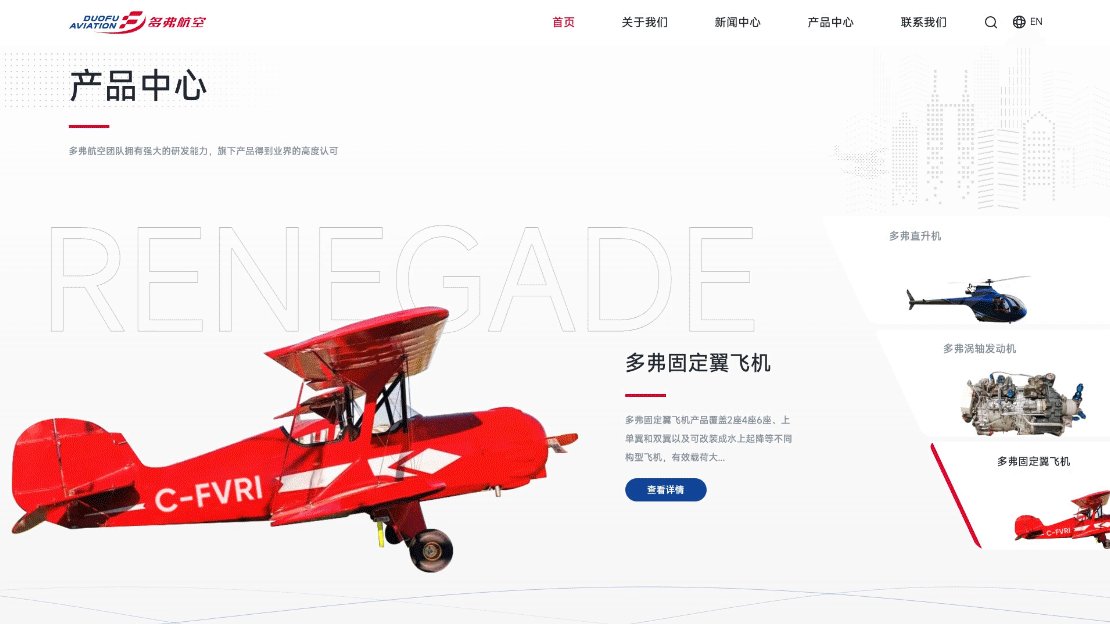
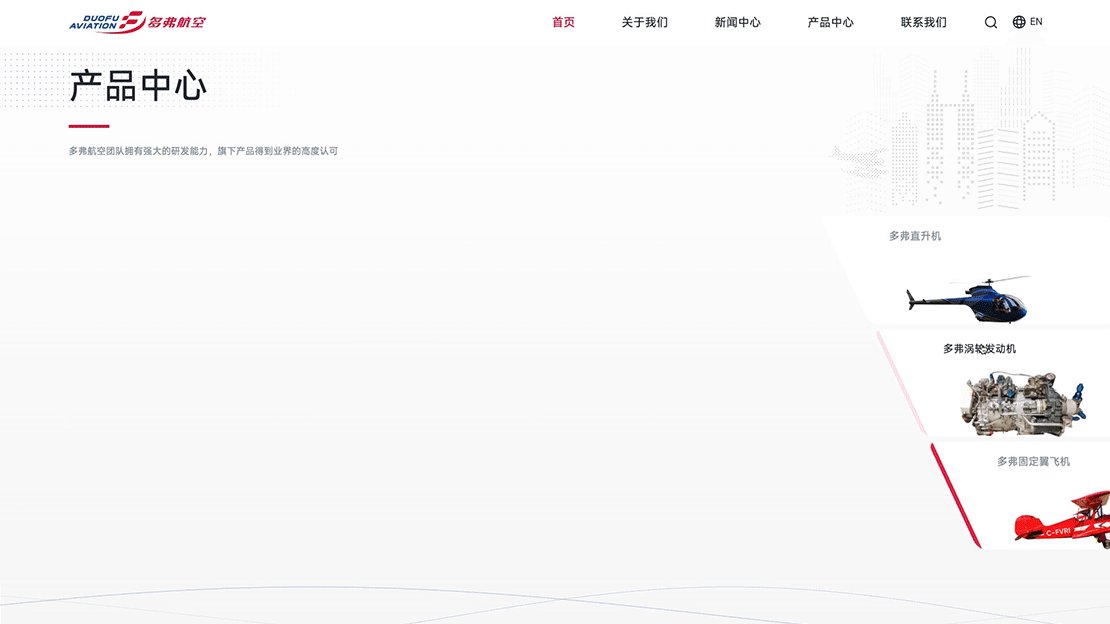
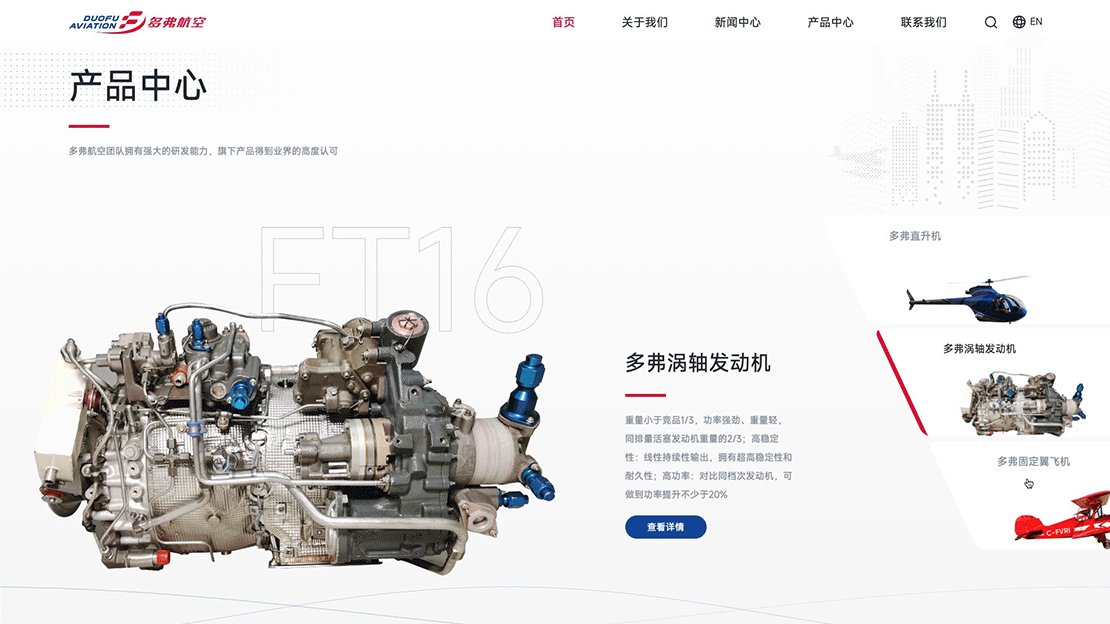
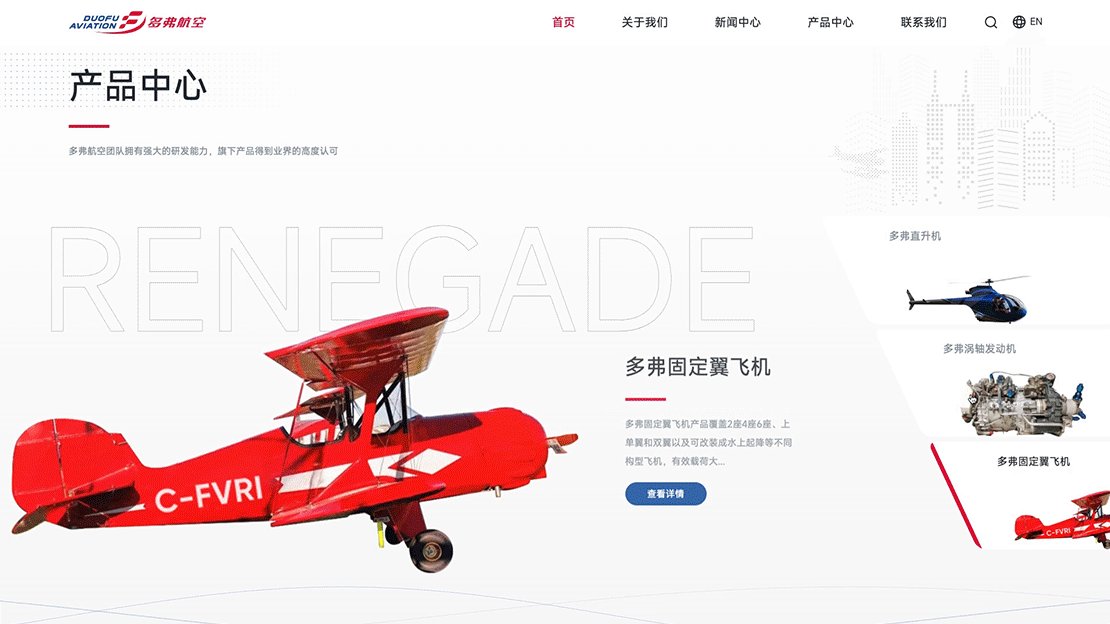
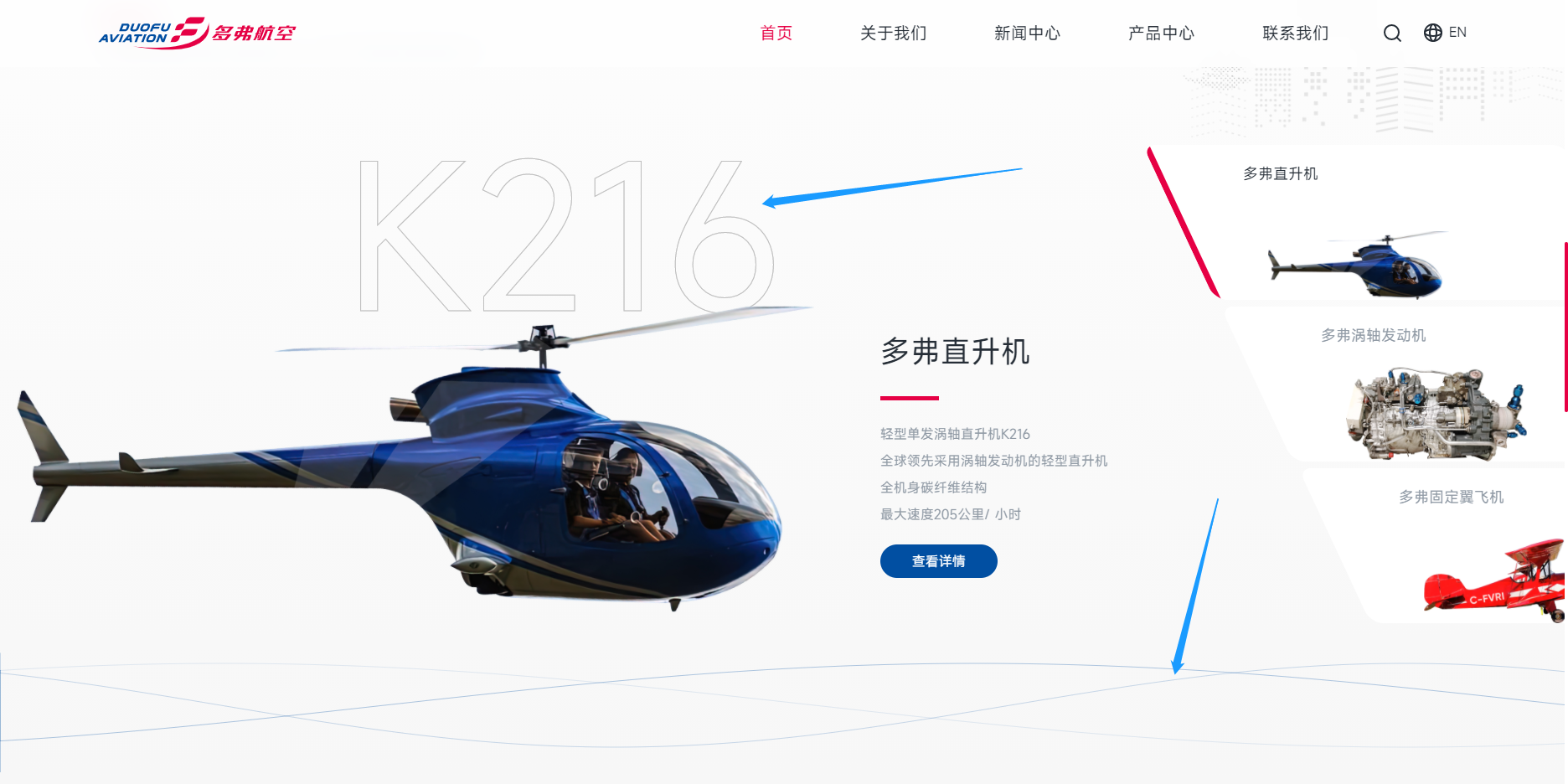
产品中心区域展示集团的三大产品类别。
右侧类别展示区域,以飞机的翅膀形状作为切入点,进行图形化轮廓设计处理,让用户看到此区域产生场景代入感。在轮廓区域,最上方展示第一个分类,中间展示第二个分类,最下方展示第三个分类。自上而下,由宽变窄,将飞机翅膀的形状勾勒出来。单个类别,如多弗固定翼飞机的展示,采用图文结合的方式进行展示,将展示效果呈现得更加直观。
分类选中后,左侧的边缘会显示成多弗航空的LOGO红色,以此来与未选中的分类产生差异化,从而让用户的浏览体验更加直观,更加易于理解。

中间内容展示区域,飞机型号采用镂空式设计,将型号采用文字的特殊处理方式进行优化显示,增强视觉新引力。
内容背景区域,将波浪状的云彩衍化为起伏波动的线条,渲染真实场景下的氛围,让飞机介绍内容的呈现更加贴切和生动,从而让用户浏览网页的过程中感觉更加自然亲近。

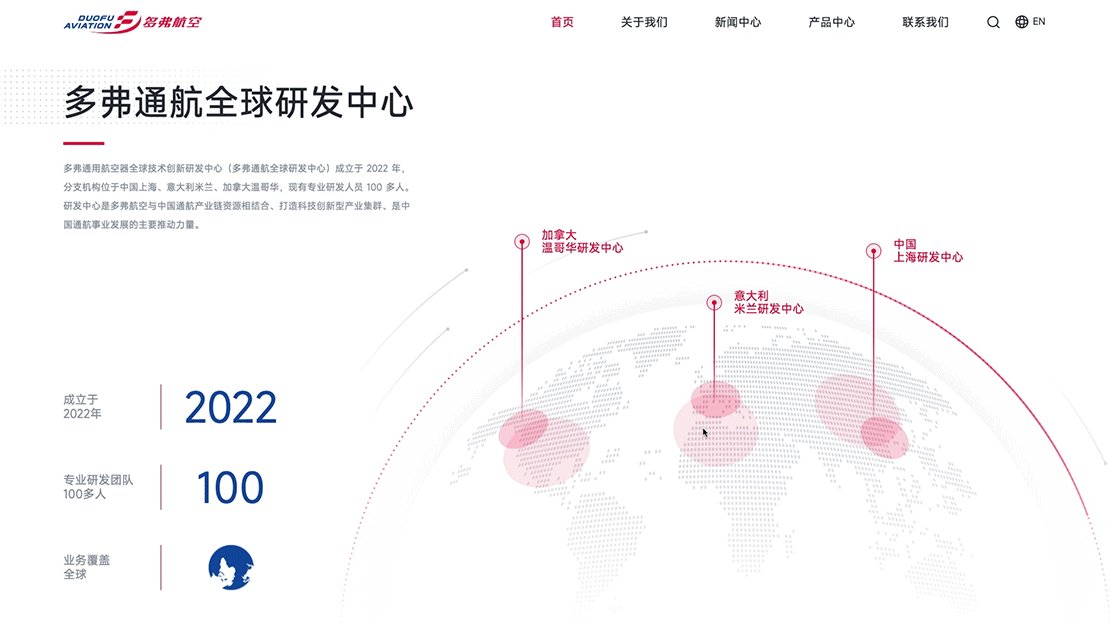
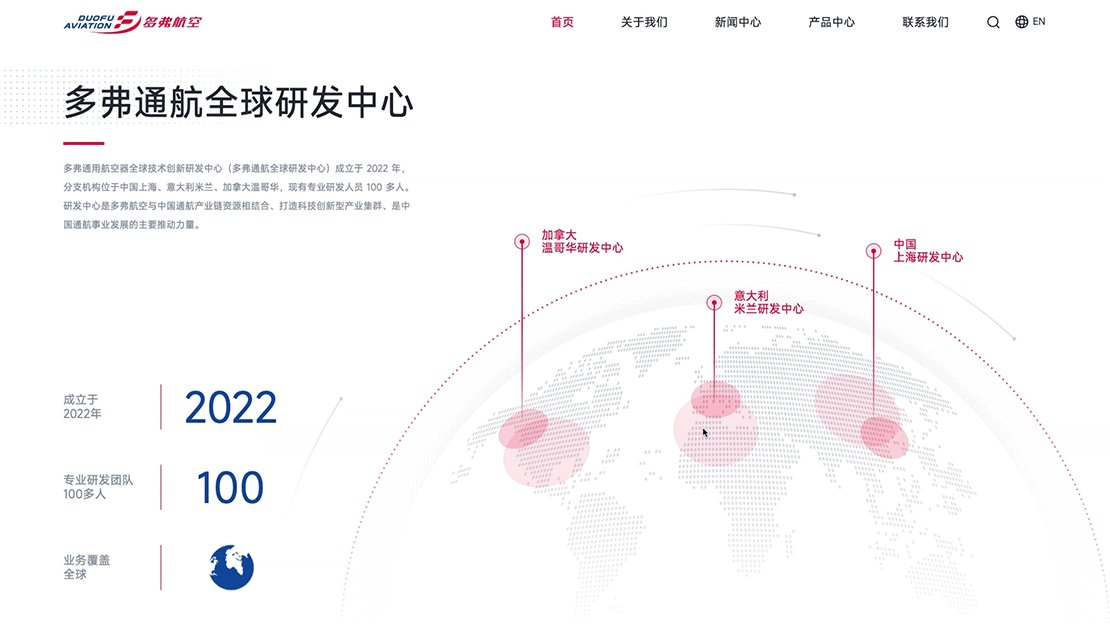
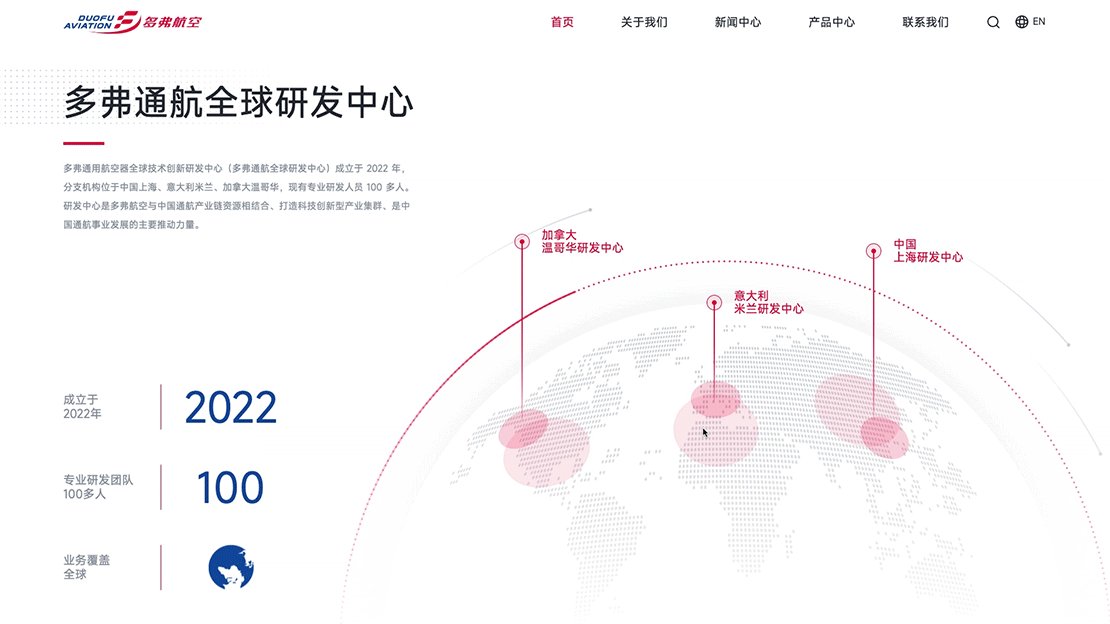
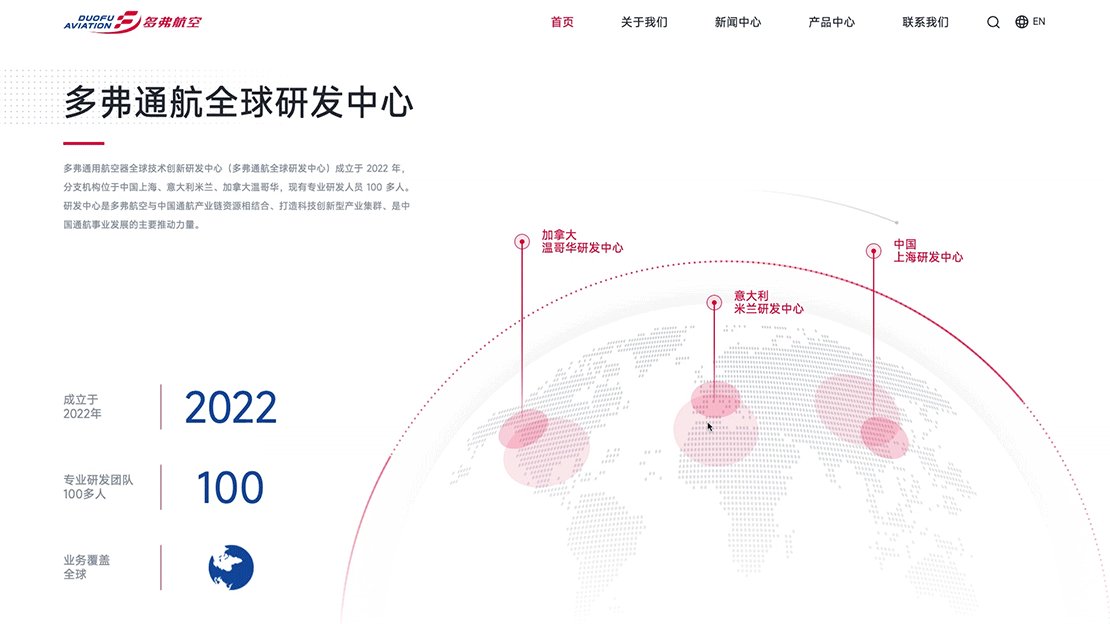
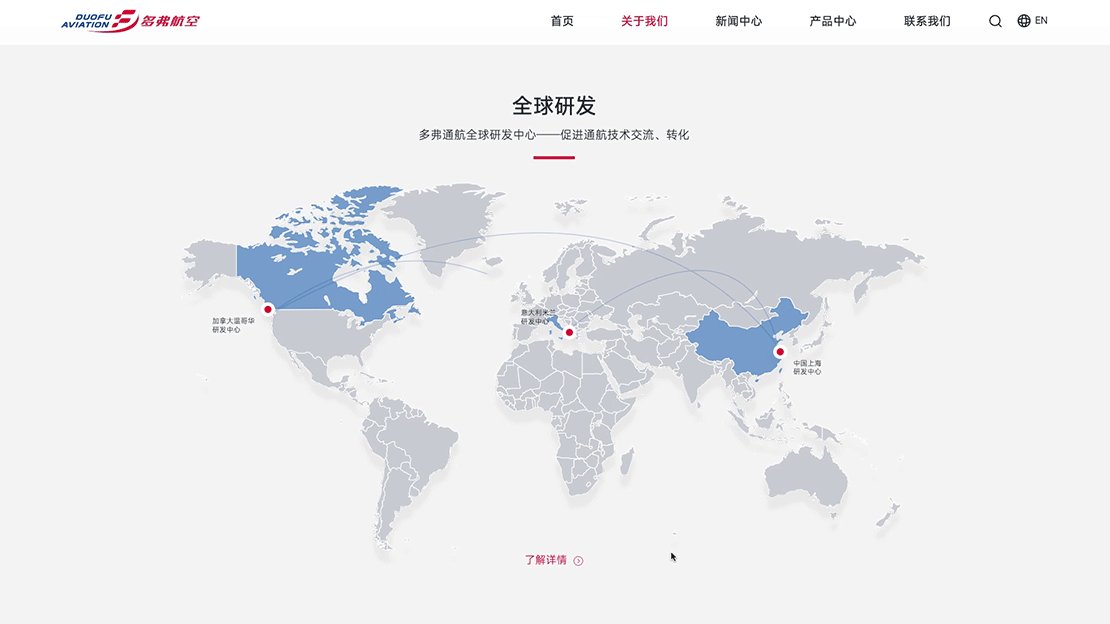
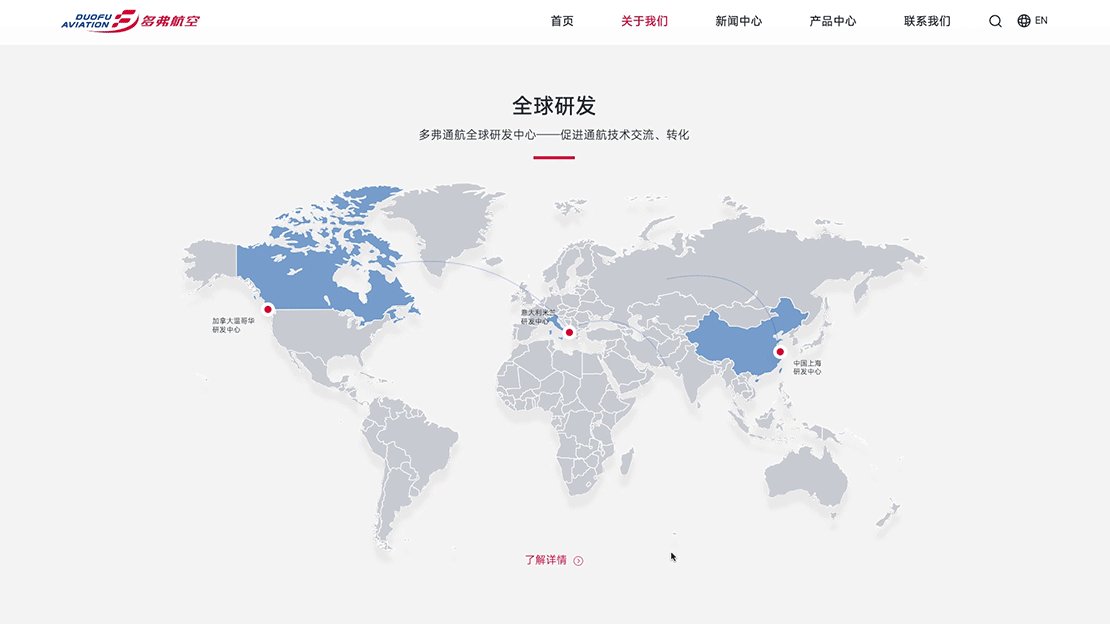
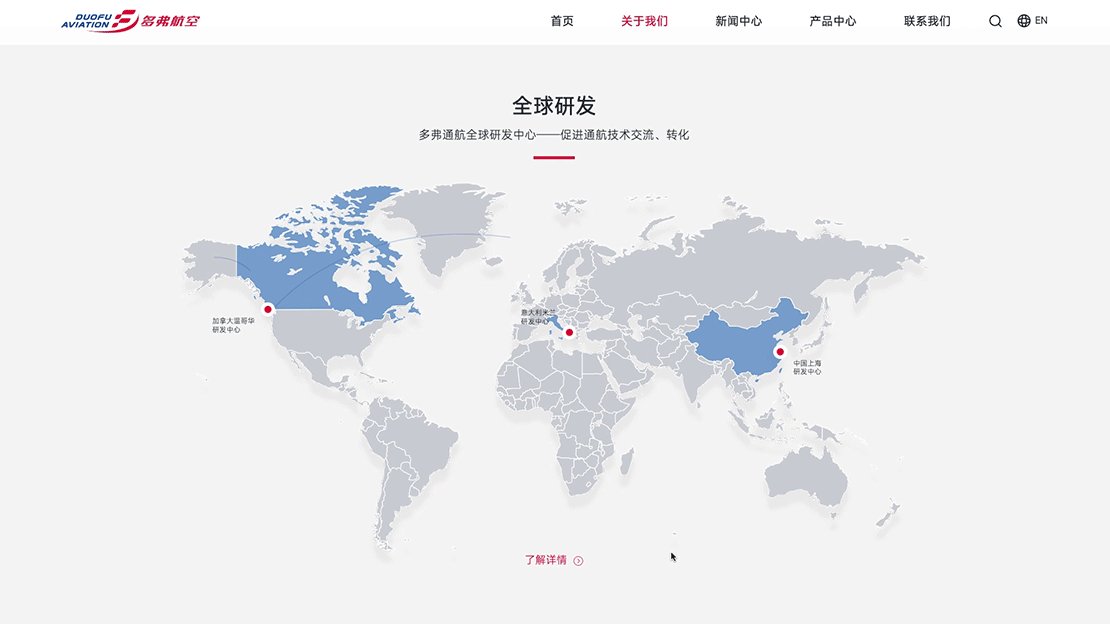
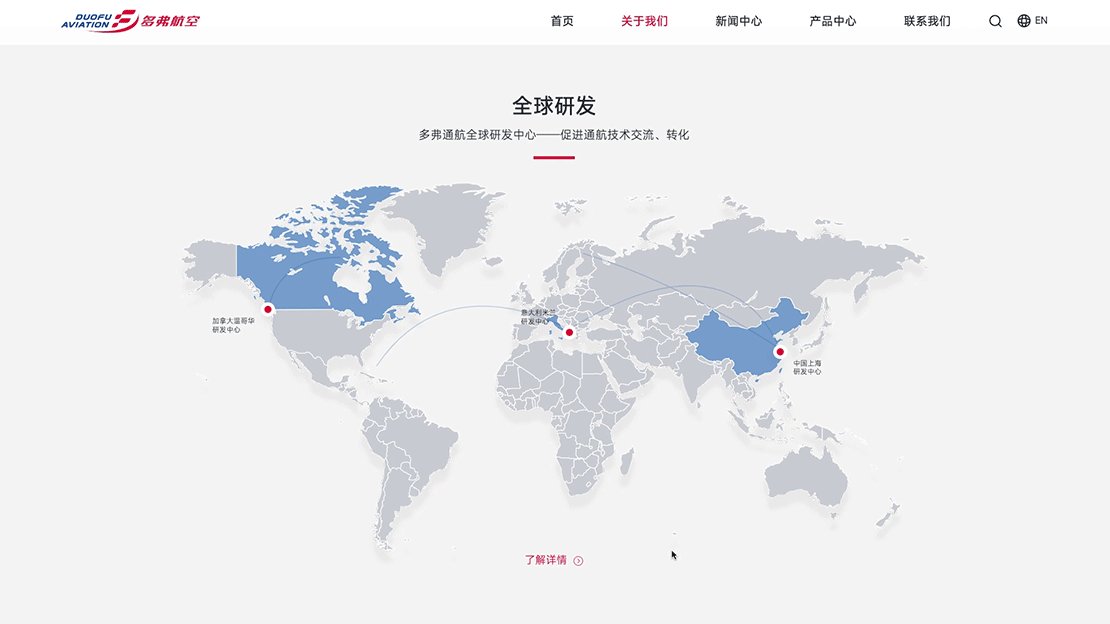
全球研发中心展示区域,设置该模块旨在宣传多弗航空的企业实力。
该部分内容因数量有限,设计开展过程中存在一定的资料局限性。最终我们决定采用图形化的方案来进行处理,以此来有效规避内容过少所带来的问题。
在图形化设计过程中,我们采用基本情况介绍、优势数据和研发中心地点作为呈现结构,然后结合数字化滚动效果、地球旋转效果和线条的虚实效果来进行整体视觉表达。用贴切生动的动态效果,来平衡内容过少的问题。
其中业务覆盖全球的数据部分,我们将静止的地球图片处理成动态的旋转效果,在细节上丰富动效的自然层次感,让整个部分的人机交互体验更加细腻舒适。

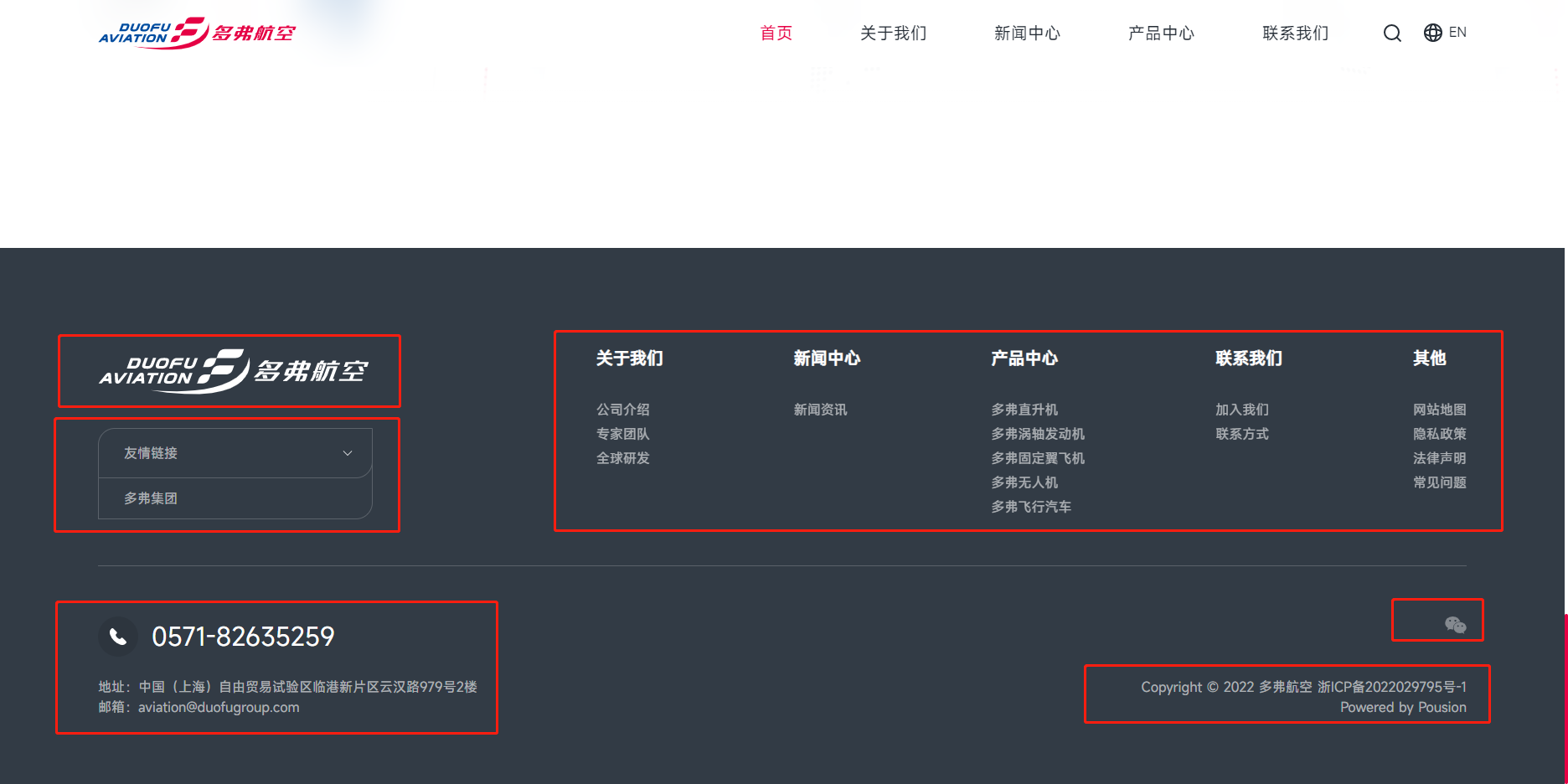
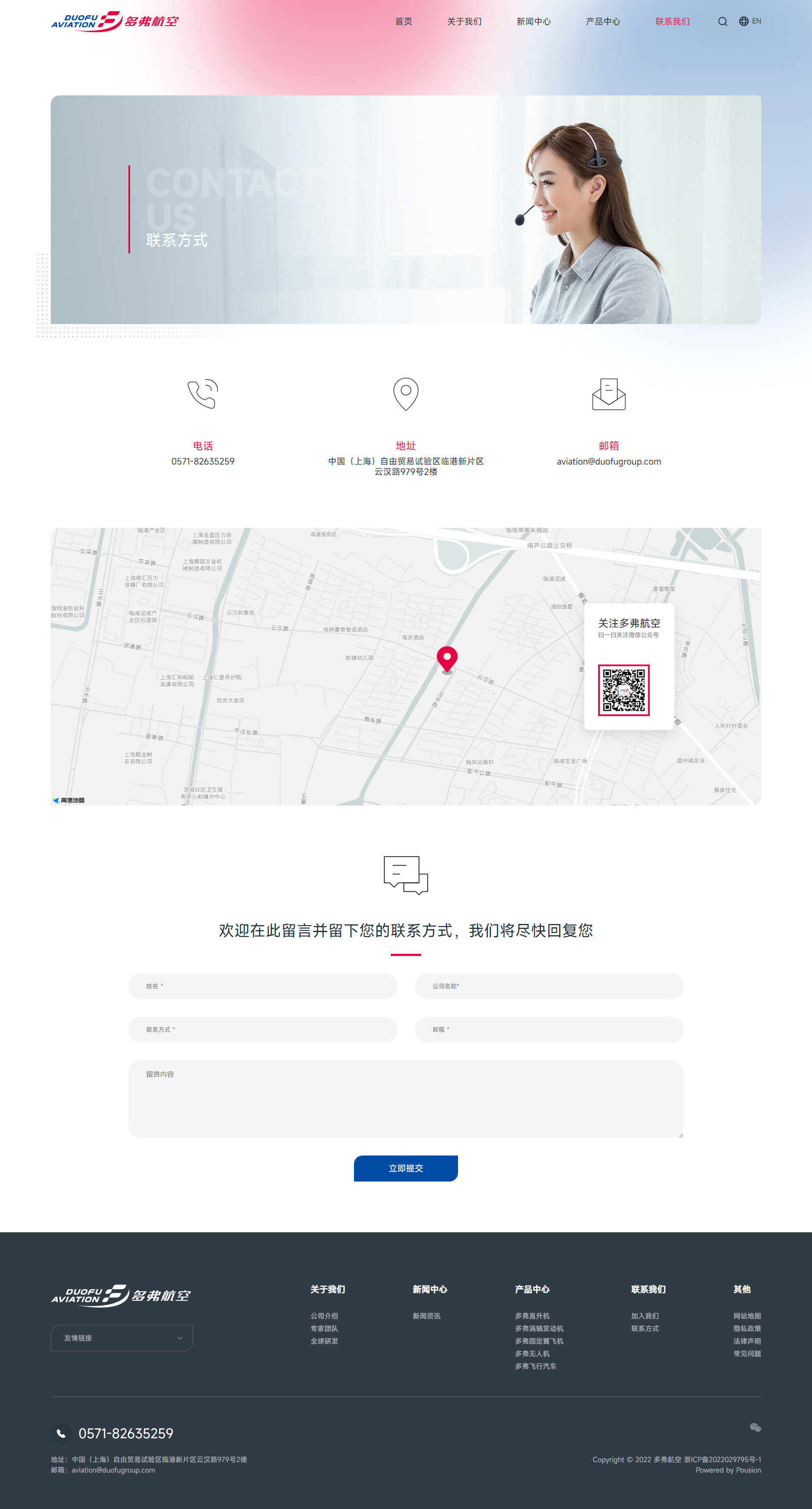
底部栏区域,也就是页脚区域,有的也叫做FOOT区域,我们将内容划分为6部分,其内容和作用分别如下:
1.LOGO展示:进一步强化品牌;
2.友情链接:打通集团旗下各网站渠道,打通品牌传播矩阵;
3.网站地图:将网站的栏目架构进行呈现,方便用户快速进入目标页面,让网站更加好用。同时,有效促进网站的优化收录,让网站有更大的机会产生更高的曝光量;
4.联系方式:方便用户获取单位的联系方式,为潜在的合作提供交流途径,体现单位对外界对话合作的重视;
5.自媒体渠道:展示单位微信公众号的二维码,为自媒体渠道引流,更好地开展品牌建设工作;
6.版权信息:根据国家《互联网管理办法》规定,在大陆服务器上运营的网站必须悬挂ICP备案号。同时,需要将备案号的链接指向工业和信息化部政务服务平台网站上。
关于我们
关于我们页面包含公司介绍、专家团队和全球研发三个栏目。
在架构设计层面,我们采用总分的设计方式,即用户点击顶部的关于我们标题时,将用户引导到关于我们的整合页面。在关于我们的整合页面中,从上至下依次呈现公司的基本介绍内容、专家团队内容和全球研发内容。
之所以采用此种架构设计方式,有以下几点原因:
1.完善人机交互体验。在普升多年的网站维护工作中,有不少客户反映,他们的网站用户反馈点击网站标题时网站没有反映。举个例子,当用户点击关于我们标题时,页面没有进行跳转,用户会觉得网站存在bug,体验不是很友好。
2.提升网站效果,又方便内容维护运营。关于我们的整合页面,可以设计地丰富一些,公司介绍的三级页面设计地相对简单一些。通过丰富和简单的页面变化,让整站浏览起来更加多变,有效规避用户因页面单调而产生的乏味感。当公司介绍内容发生变化的时候,只修改公司介绍三级页面的内容,整合页面的内容因为是提取的总结内容,可以不进行修改,从而让运营工作更加轻松。

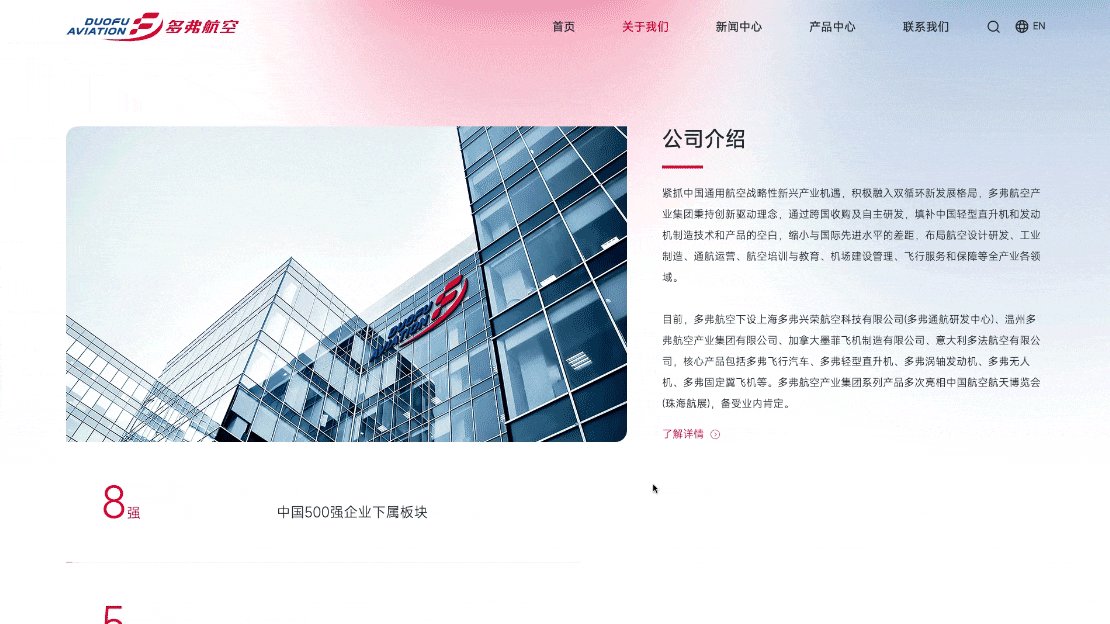
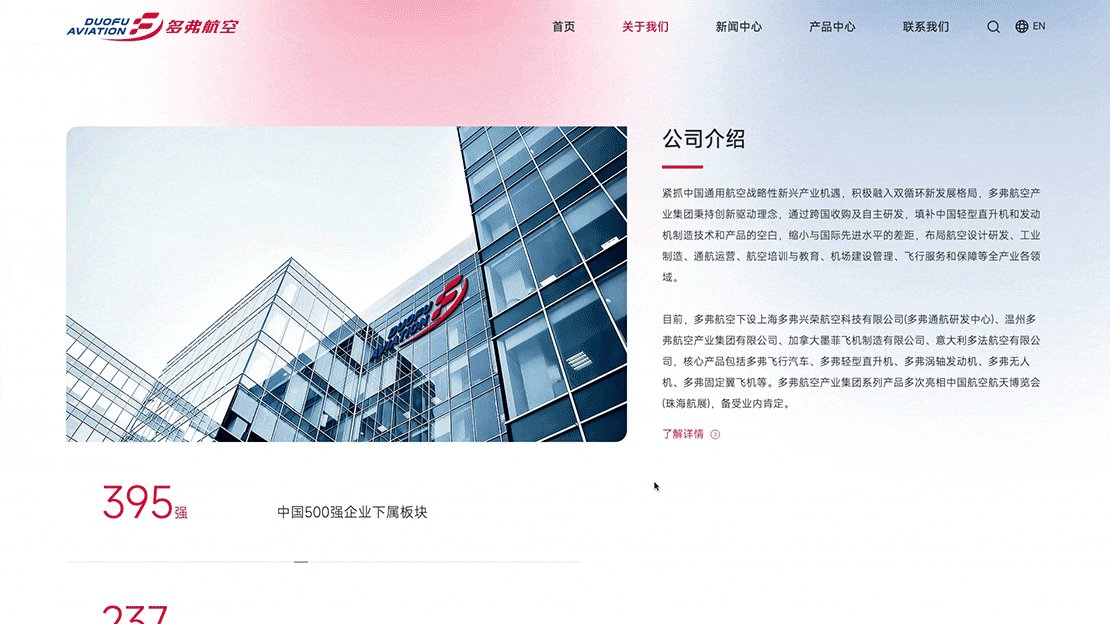
关于我们整合页面的第一屏,我们采用了视觉滚动差的效果,当页面下拉时,右侧内容固定,左侧的内容进行滑动。通过动静的对比,让页面在展示形式上加入一丝新意,激发用户的体验兴趣。
在视觉滚动的基础上,数字部分也同时加入滚动效果,在数字下方的横线上加入左右往来的效果。通过多层的动效来构建一套体系化动效,来侧面衬托多弗航空的企业属性:出行。

专家团队这一屏,默认情况下向用户展示专家的照片和姓名,当鼠标移入专家区域的时候,蓝色的区域会变为红色,同时展示出团队人员的职务内容。不同内容通过鼠标移入等工作进行反馈输出,让网站的人机交互体验更加自然流畅。
蓝色和红色的区域,左上角和右下角的角度做了弧度化处理,与整站的Fly图形设计线索进行呼应,于无形中进行企业品牌的强化展示。

全球研发这一屏,通过世界地图的方式进行展示,为了让页面更加生动,在多弗航空的多个研发中心之间用动态的线条进行连接,以此寓意各研发中心之间的紧密联系,侧面说明多弗航空全球化的管理能力。
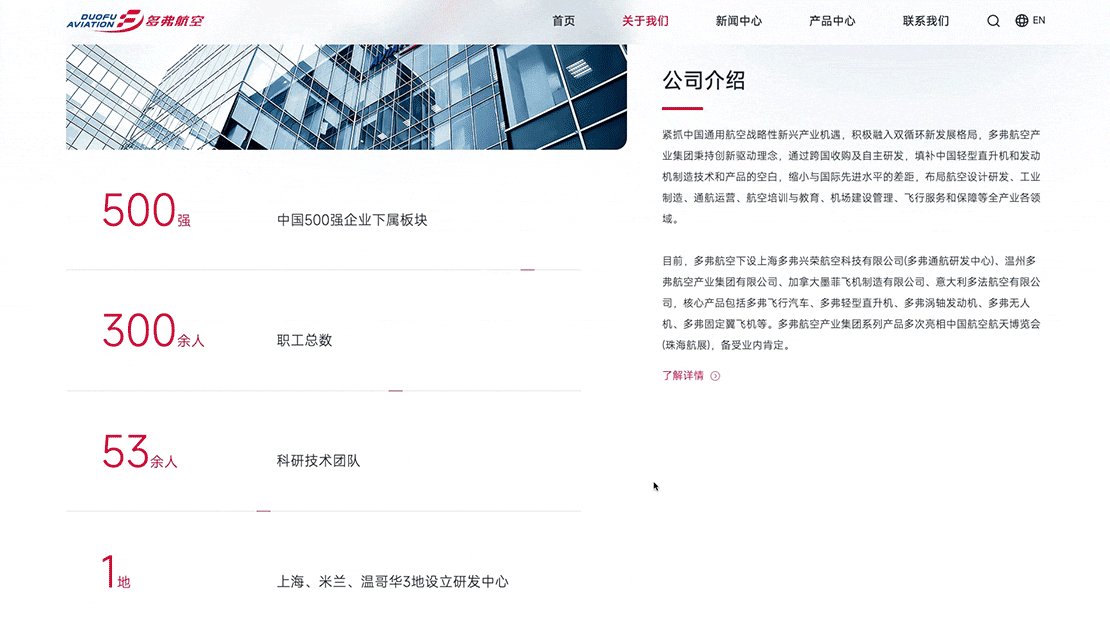
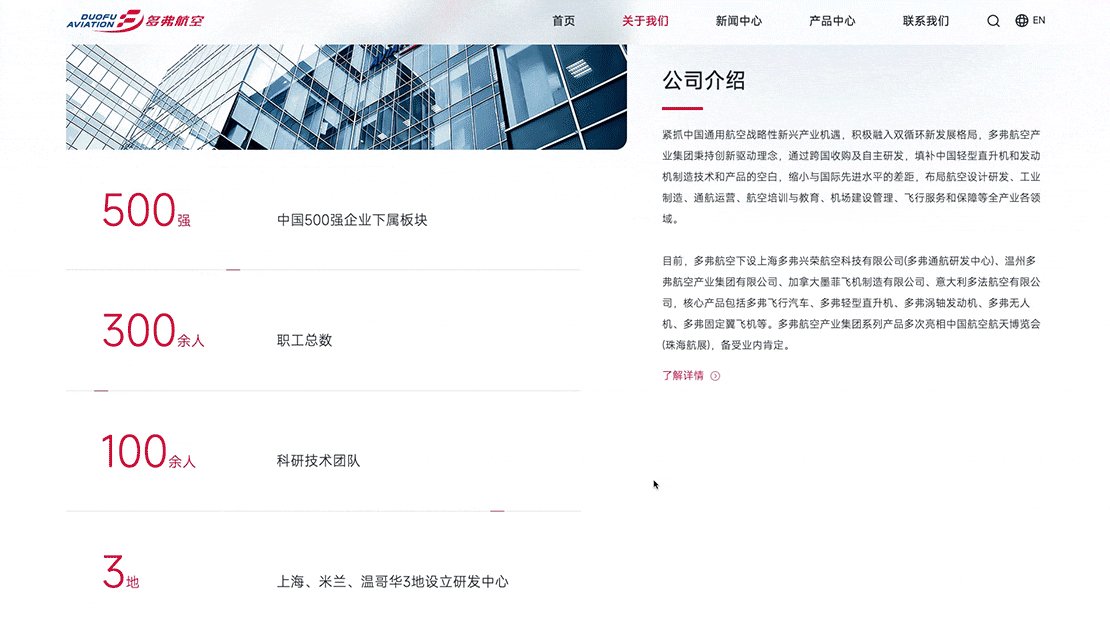
公司介绍
公司介绍页面,作为网站的三级落地页面,我们也加入了一些精心的巧思创意。

首先,我们将页面整体布局做了划分,在开始部分我们加入了数字滚动效果,以及鼠标移入后的背景点缀效果,其中点缀元素采用圆环的立体式变化来提升交互体验。

在全产业生态部分,我们设计了创意图形,以飞行器制造为核心,以公司的体系化运作作为辅助呈现元素进行整合设计处理。动效交互设计方面,利用中心的旋转和边缘的扩散效果,将内容的形和神更好地呈现给用户。

最后的部分,展示了多弗航空旗下的两个子公司:Murphy和Fama。左侧颜色区域,展示公司的logo和英文名称,右侧展示公司的介绍内容和官网链接入口。
此部分的背景图片进行了固定处理,当下面进入此屏的时候,右侧内容的滑动和左侧固定的背景图片会产生你呼我应的感觉,创造网页局部的细节亮点。
专家团队
专家团队三级页面,可以展示单位的团队信息,随着业务开展以及多弗航空的品牌吸引力,将来会有更多的有识之士加入进来。此部分的设计为后续的团队扩展,做了准备和支撑。
在交互层面,仍然沿用Fly图形的细节设计,进行视觉延续。

全球研发
全球研发三级页面,对全球研发做了内容解释性的说明,设计层面延续全球化地图的展示方式,与关于我们整合页面做呼应。

新闻中心

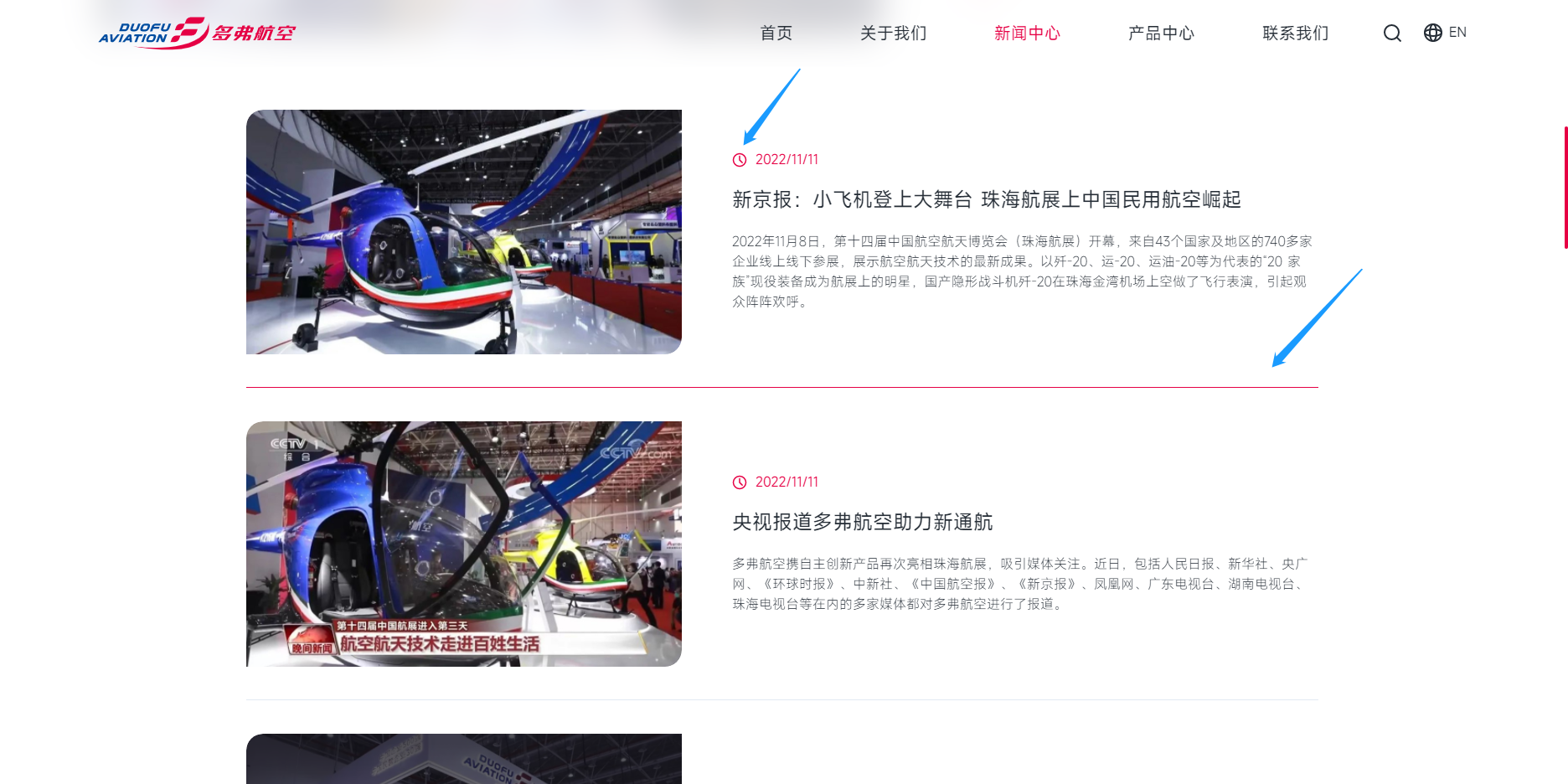
新闻中心列表页面,我们设计了主推新闻区域和平时发布内容的列表区域。
其中主推区域,可以展示单位的重要内容。此区域,可以选择性进行呈现,后台进行了主推操作则会显示,不进行主推操作则不显示。

主推区域推送数量多的情况下,此区域的圆圈代表推送的数量。圆圈的外环,会从0到100%进行旋转,红色充满圆环的临界点,内容会自动跳转到下一篇推送的新闻上。

内容列表区域,时间字段前方加入了图标,让字段的展示更加丰富。
鼠标移入单条新闻区域的时候,新闻紧邻的下方横线会变为红色。红色会从左侧从无到有往右侧出现,通过这样一个过程,来完成未选中状态和选中状态这两种状态的场景转化,给浏览网站的用户一个适应和感知的过程,从而增强用户在网站浏览过程中的掌控感。
本页面中的配图,都采用了Fly图形的处理方式,左上角和右小角的角度做弧度化处理,让网站整理风格更加统一,让企业品牌的展示得到强化。

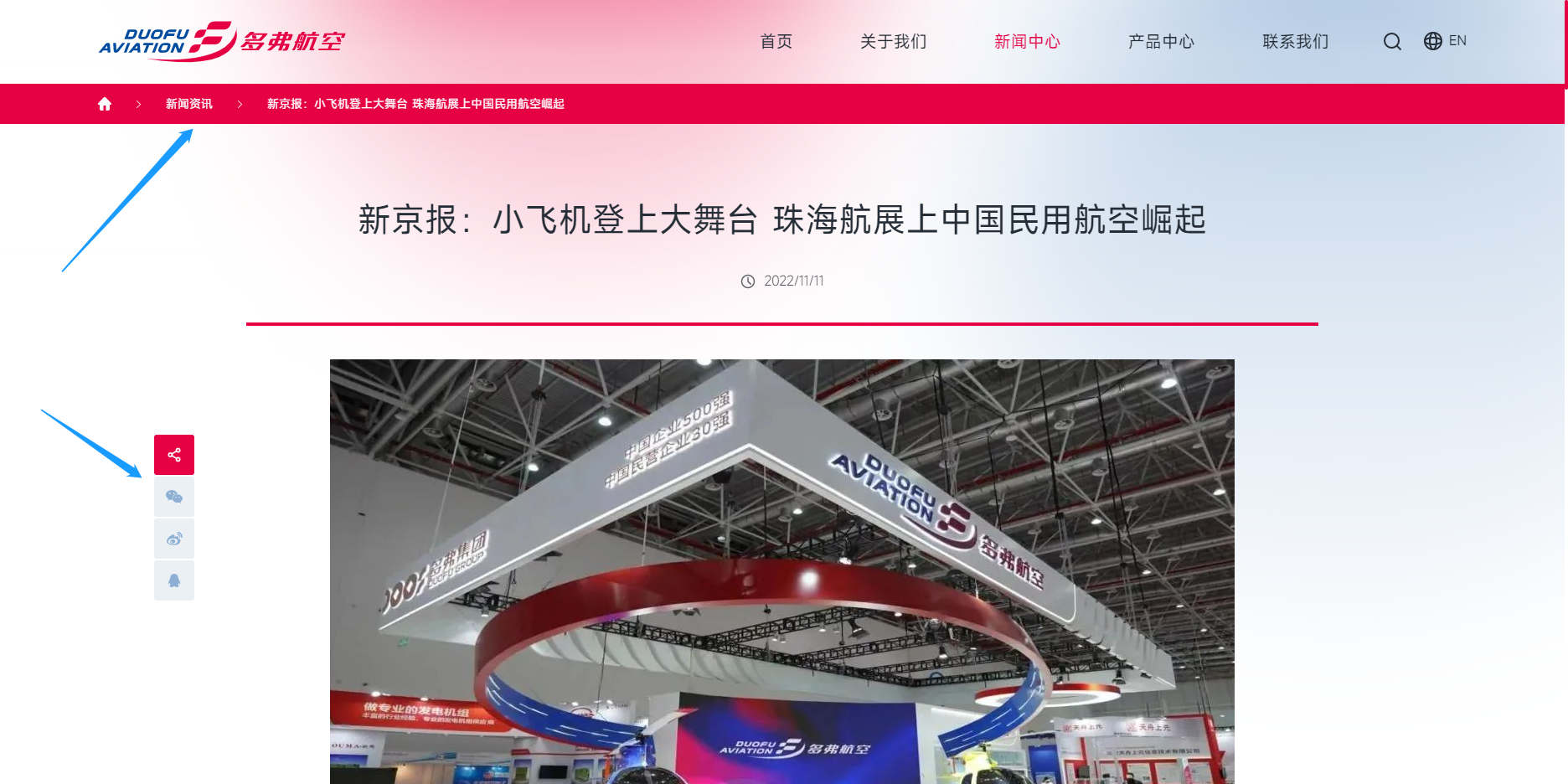
新闻详情的结构部分,顶部的面包屑导航是网站的页面路径,让用户清晰地知道自己所在的页面位置。
新闻详情的分享功能,允许用户将网站分享到自己的微信朋友圈和微博等自媒体中。

新闻详情页面下拉的过程,左侧的分享始终固定在屏幕左侧,增大网站在其他媒体渠道的曝光率。
底部为新闻上一篇、下一篇和返回列表的入口,方便用户快速进入这些页面,同时方便搜索引擎的抓取,促进网站在百度等搜索引擎中的排名优化。
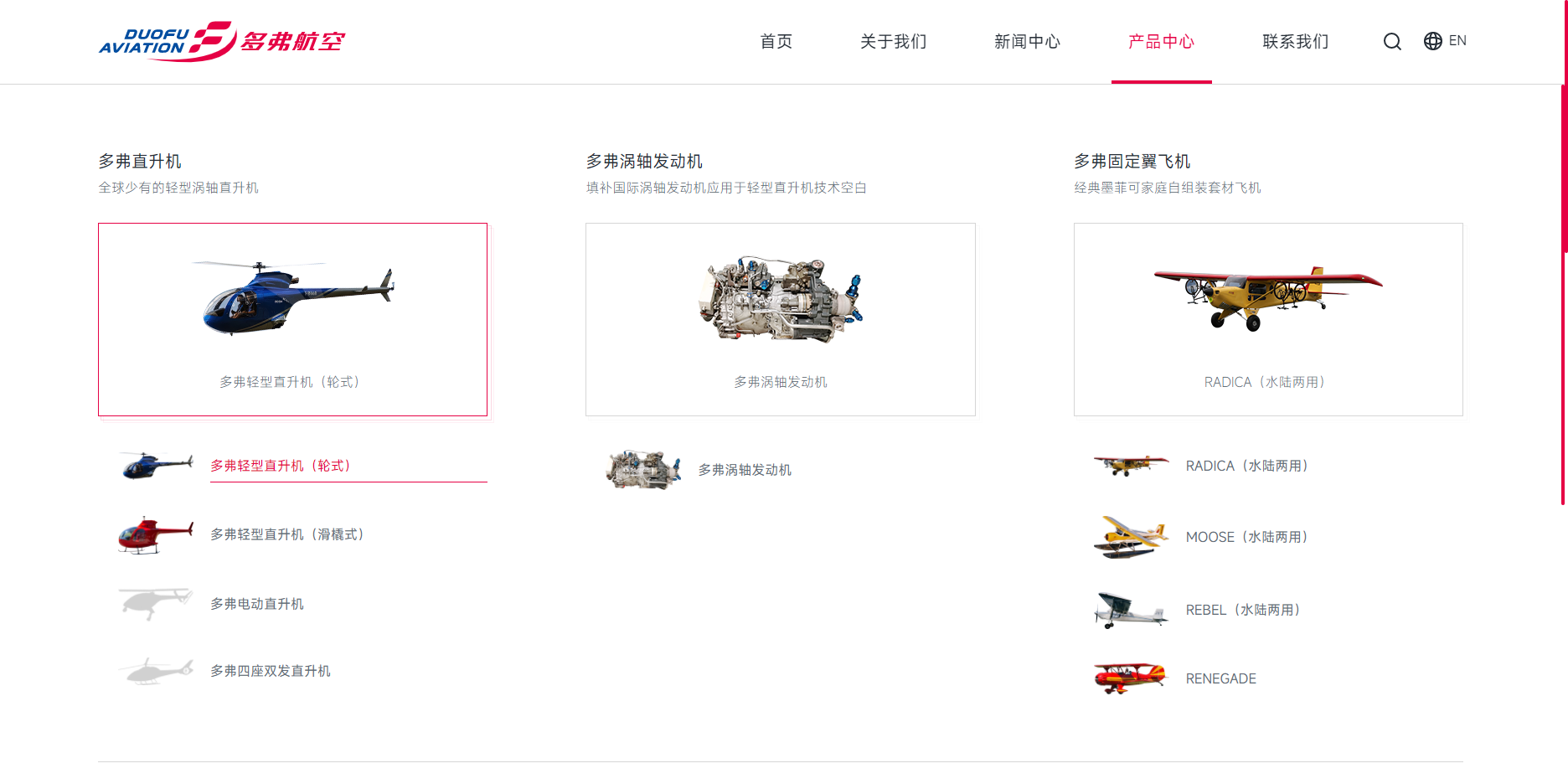
产品中心下拉菜单
产品中心下拉菜单采用菜单面板的设计方式,将类别和类别下包含的产品通过树状结构进行呈现,简单直接,形象生动。

产品中心
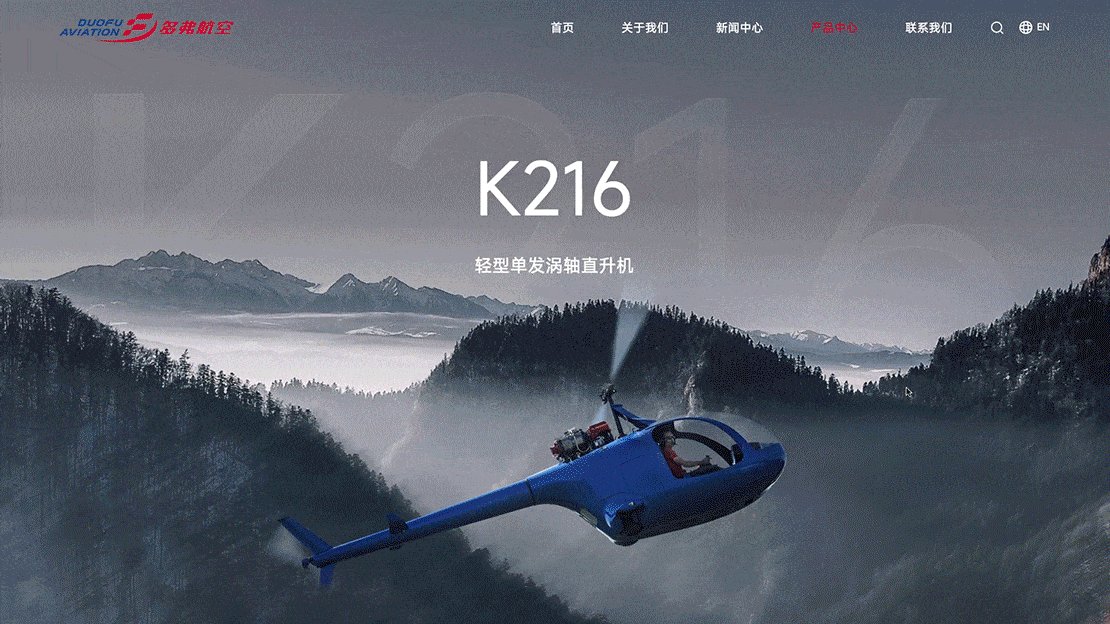
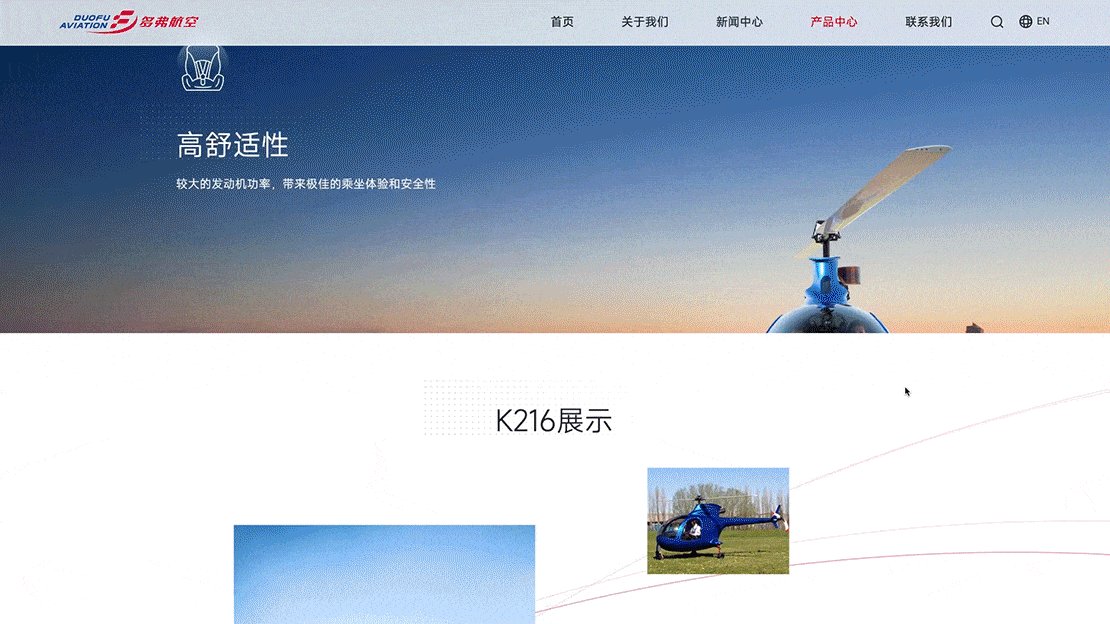
产品中心页面设计了三种类型,分别是K216,产品正常的展示方式,未来机型展示方式。其中K216为专题页类型,其他产品和未来机型页面的展示方式为标准类型。

K216顶部采用通屏的设计方式,展示产品型号和产品类型,并利用主产品KV进行背景烘托渲染。
优势展示区域采用视觉滚动差和抽屉式滑动的效果来进行呈现,通过错落有致的特效来中和优势内容少的问题,让网页在内容少的情况下依然具有很强的视觉冲击力。

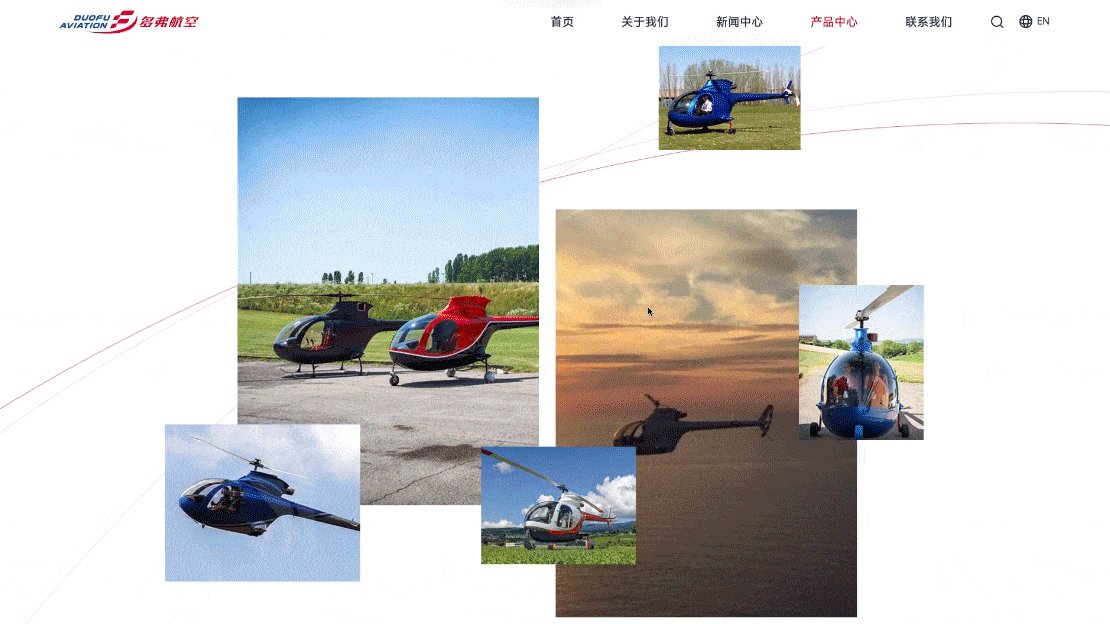
展示部分,采用错落式的布局方式,对产品各个角度场景进行展示。通过打破传统的方方正正的展示形式,给页面增添一丝灵动。
标准版产品详情页面设计

顶部是头图,展示产品型号和名称,背景图用本产品比较有代表性的图片进行辅助搭配。

优势特点部分,采用块状垒加的设计方式,通过默认状态和交互状态的背景变化,来提升人机交互的操作体验。
默认状态效果:图标为红色,文字为黑色;
鼠标移入其中的效果:图标为白色,文字为白色;

飞机展示区域,采用轮播方式进行呈现,可以支撑不同飞机产品展示的情况。
未来机型页面

未来机型页面,采用机型的形状轮廓做衍生化抽象设计,让页面展示的视觉效果更加自然流畅。同时,为未来机型形状的调整做好支撑工作,即便有细微调整或者相对较大的调整,当前的展示方式也不存在错误性问题。
联系方式

联系我们页面,向用户展示了基本联系方式信息,其中地址信息结合了动态地图API的方式进行呈现,在地图之上加入了多弗公众号的关注入口。下方提供的留言功能,方便部分有合作需求的用户,同多弗航空产生进一步合作交流的可能。
页面设计过程中,在头图、地图和提交按钮等细节上,继续沿用Fly图形的方式,与整站的设计线索进行契合,保持整站风格展示的统一性。
加入我们

加入我们页面的设计,当鼠标移入职位区域时,区域会变为蓝色,改蓝色为LOGO中的VI蓝。区域的右下角加入LOGO的部分图形,一来让此区域画面更加饱满丰富,二来利用LOGO图形更能给求职者清晰的企业定位认知。

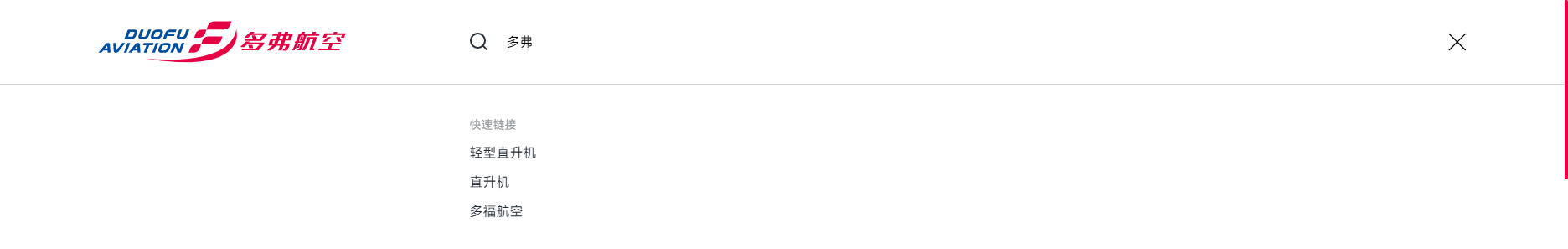
网站搜索功能

此部分可以设置引导关键词,用户点击后会启动该关键词的查询,并将查询到的内容输出给用户,引导用户点击这些内容。
如果后期想对某些内容进行重点宣传展示,可以将对应的关键词设置在这里。

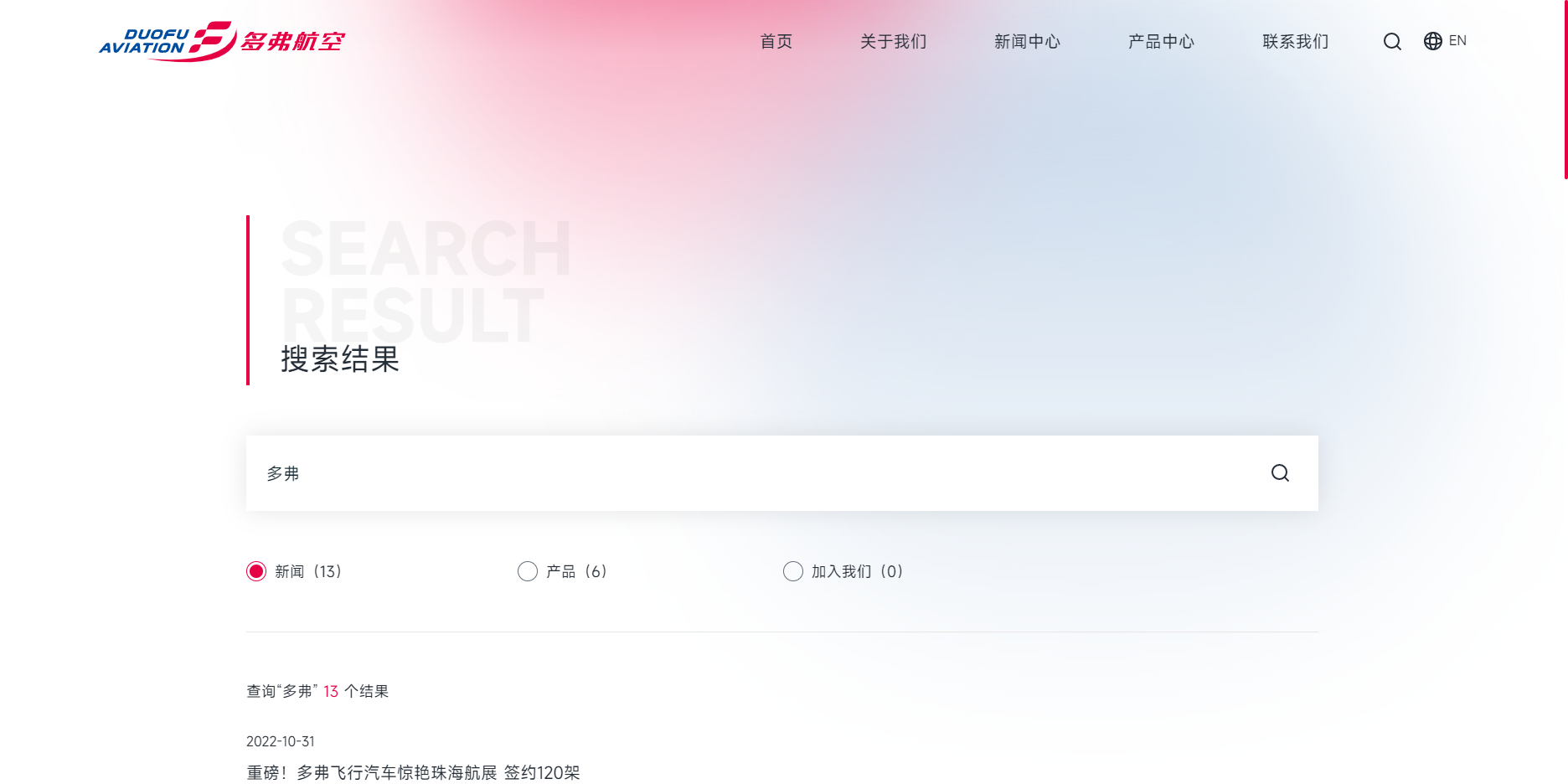
网站搜索结果页面,可以对查询到的内容进行进一步的分类,此次按照新闻、产品和加入我们三部分进行分类,方便人们对想要的内容进行高效率地检索。
其他页面说明
为了进一步提供网站的易用性和完整性,此次网站设计还在客户要求的基础上加入了网站地图、隐私政策、法律声明和常见问题页面。
1.网站地图:展示网站各个页面的入口;
2.隐私政策和法律声明:做好网站的隐私政策告知和法律声明说明的工作,让网站用户使用起来更加放心。
3.常见问题:为了照顾部分对电脑操作不太熟悉的浏览用户,这里展示了一些基础的操作方法,帮助特定场景下的用户进行操作。

此次多弗航空网站的建设,还包括英文版网站和意大利版网站,您可以通过访问多弗航空的网址进行查看https://www.duofu-aviation.com/